Nella comunicazione, le immagini sono molto importanti e assumono un aspetto di rilievo soprattutto se il messaggio che si vuole trasmettere deve essere d’impatto, chiaro ed incisivo.
Questa premessa è valida sia per la stampa che per il web, e su quest’ultima parte vorrei soffermarmi, perché la comunicazione si è principalmente spostata sul web, dai siti ai social, e la maggior parte delle informazioni sono veicolate tramite questo mezzo, molto più istantaneo.
È importante curare la comunicazione, sia nel messaggio che nella scelta delle immagini, infatti, succede spesso che la gente si soffermi prima sull’immagine e poi sul messaggio. Per questo motivo è opportuno sceglierle accuratamente e fare in modo che possano essere lette con facilità.
Solitamente per la realizzazione di una brochure o di un sito web ci si affida a immagini di fotografi specializzati che, oltre a fornire foto di qualità, normalmente consegnano due tipologie immagini, quelle per la stampa e quelle per il web. Si esatto, hai capito bene, due tipologie di immagini, ma perché?
La risposta è molto semplice: le immagini che si prediligono per il web devono avere una risoluzione più bassa rispetto a quelle utilizzate per la stampa perché vengono visualizzate a video. Cercando di ottimizzare la qualità delle immagini facciamo in modo che queste possano essere facilmente caricate e visualizzate, anche in situazioni nelle quali la connessione non sia ottimale.
Perché ottimizzare?
È bene ottimizzare le immagini, per consentire la facile visualizzazione dei contenuti e anche per garantire buona qualità in termini di performance di un sito e di velocità di caricamento.
Può capitare infatti di imbattersi in siti lenti, e una delle cause può essere proprio il peso delle immagini, le quali spesso non vengono ottimizzate nel modo corretto.
Prestare attenzione a questo particolare aiuta ad aumentare le prestazioni del sito. Sì ok, un sito bello visivamente incentiva la navigazione rispetto ad uno privo di immagini ed elementi grafici, ma è bene fare una selezione delle immagini da inserire e focalizzare la nostra attenzione su messaggi precisi, avvalendoci di fotografie per rafforzare un concetto.
Cosa vuol dire ottimizzare?
Ottimizzare le immagini per il web ha un doppio significato.
Il primo è fare una valutazione a monte del numero di immagini da prevedere su un sito o su una pagina. Una soluzione infatti potrebbe essere anche quella di inserire un ridotto numero di immagini in modo tale da facilitare il caricamento di tutti i contenuti eliminando quelle considerate superflue. Il secondo è strettamente collegato al primo, e prevede infatti, la riduzione di qualità delle immagini. Questo significa ridurre il peso e permettere un veloce caricamento.
Ottimizzare le immagini permette di ridurre il traffico di scarico dati, visto che la maggior parte di questi è data da immagini.
Non esistono degli standard o delle regole guida, ci sono però una serie di accortezze che è utile seguire in queste situazioni, in modo da non utilizzare contenuti troppo pesanti.
Ottimizzare significa dunque:
- ridurre il peso dell’immagine (byte e dpi), l’immagine ideale per il web deve avere una risoluzione di 72 dpi (punti per pollice) ed essere in modalità colore RGB. Un’immagine a 300 dpi ha una risoluzione eccessivamente alta per il web che può essere visibile ed apprezzata solamente su stampa e non su web. Inoltre è bene ottimizzare, per non caricare file che possono appesantire il nostro sito e determinare caricamenti lenti dei contenuti;
- ridurre la dimensione (pixel), anche qui è bene individuare la giusta dimensione, solitamente le immagini sono sovradimensionate rispetto alle reali necessità, per cui è meglio cercare di ottimizzare anche questo parametro. Generalmente, online si tendono ad utilizzare immagini che hanno una larghezza di circa 1200 pixel (con altezza proporzionata soprattutto per i post), o al massimo si usa il formato full HD che arriva ad una larghezza di 1980 pixel.
Ci tengo a sottolineare che è sempre una buona cosa ridimensionare le immagini, ma è fondamentale che le loro proporzioni non vengano alterate; - giusto formato del file (estensione/compressione), esistono diversi formati adatti al web e che approfondiremo nei successivi paragrafi. Ogni immagine può essere compressa in modo che occupi uno spazio minore rispetto all’originale, i formati più utilizzati sono jpeg e png.
Formati immagine adatti per il web (immagini raster)
Per immagini raster si intendono quelle immagini composte da una griglia che forma una scacchiera, ogni elemento di questa scacchiera è detto pixel.
In questo ambito è fondamentale individuare anche il corretto formato dei file.
Ne esistono diverse tipologie, ma vediamole nel dettaglio.
Nel web i formati più utilizzati sono essenzialmente 3: JPEG, PNG o GIF, è opportuno scegliere il giusto formato per ogni necessità.
JPEG
è il formato più famoso, quello più diffuso e utilizzato, viene usato spesso per fotografie, illustrazioni e banner. La caratteristica di questa tipologia di file è che genera un’alta compressione dell’immagine tale da ridurre notevolmente il peso del file generato.
I contenuti superflui vengono eliminati, portando ad una riduzione della scala cromatica sempre maggiore più ci si avvicina a una riduzione della qualità dell’immagine.
Ovviamente una maggiore riduzione determina una compressione maggiore e una velocità di caricamento dell’immagine maggiore.
PNG
formato utilizzato spesso in sostituzione del jpeg nei casi in cui ci sia necessita di avere uno sfondo trasparente, solitamente viene utilizzato per loghi, icone, ecc. Anche in questo caso il file viene compresso secondo il metodo lossless, che permette di alleggerire l’immagine. Anche se la compressione è ridotta e la qualità è ridimensionata, le informazioni originali non vengono alterate, motivo per il quale questo genere di immagini ha un peso maggiore rispetto al formato jpeg.
Una caratteristica fondamentale di questo formato è quella di permettere di mantenere le trasparenze sfumate, determinando dunque delle immagini più elaborate.
GIF
allo stesso modo del formato png, anche questo tipo conserva la trasparenza, può essere un’alternativa al precedente formato soprattutto quando si ha a che fare con immagini con scala cromatica semplificata, perché supportano una scala di massimo 256 colori, per cui è sconsigliato per immagini con sfumature e tonalità che risultino rilevanti.
Usato agli inizi del web, per poi passare in disuso nel corso degli anni, è tornato prepotentemente in auge in questo ultimo periodo, soprattutto per la possibilità di creare animazioni divertenti e d’effetto. Si tratta di una serie di immagini che si susseguono a sequenza rapida, creando un effetto di movimento; un’altra caratteristica è la sua ripetizione in loop.
Consigli
Se sei alle prime armi, cerco di farti un po’ di chiarezza: se vuoi condividere un’immagine di te in vacanza puoi benissimo salvarla nel formato jpeg; se vuoi invece pubblicare una foto di te senza sfondo o un logo con sfondo trasparente allora il formato che fa al caso tuo è il png; mentre se vuoi postare un’animazione simpatica allora devi usare il gif.
Ottimizzazione delle immagini vettoriali – SVG
Le immagini vettoriali sono create da vettori che compongono le forme attraverso i nodi che poi vanno a definire l’immagine. L’utilizzo dei vettori permette di salvaguardare la qualità delle immagini anche in caso di aumento o riduzione del formato, permette di creare immagini dal peso ridotto e inoltre consente una facilità di lavorazione maggiore rispetto agli altri formati.
Non è ancora un formato largamente utilizzato soprattutto perché non ancora supportato dai tutti i browser, o comunque non sempre viene visualizzato nella maniera corretta.
Come ottimizzare le immagini
Esistono diversi siti web che permettono di ottimizzare le immagini direttamente online, brevemente ecco una panoramica dei principali:
ImageOptimizer, si può utilizzare online oppure lo puoi scaricare e installare su pc. La versione online permette di poter caricare l’immagine e ottimizzarla, definendo le dimensioni della stessa, la qualità di salvataggio, mantenendo però il formato del file originario.
TinyPNG, permette di ridurre qualità e dimensioni delle tue immagini in modo che siano ottimizzate per il web, è particolarmente adatto all’elaborazione dei formati png.
Oltre a questi siti, esistono anche dei plugin per wordpress che consentono l’ottimizzazione delle immagini direttamente in fase di caricamento sul proprio sito ma anche di immagini già caricate.
Ci tengo a precisare che quelli che elenco sono solo alcuni dei tanti plugin disponibili (i più noti), ma vorrei fare una premessa, spesso l’installazione di diversi plugin può determinare dei rallentamenti del sito o un calo di prestazioni, per cui di seguito mi limiterò solo ad elencare alcune soluzioni per ottimizzare le immagini, ma non è detto siano quelle ideali.
EWWW Image Optimizer, permette di ottimizzare le immagini che dovrai caricare ma anche quelle già caricate sul tuo sito.
WP Smush, anche questo ha lo stesso funzionamento di quello sopra, consente infatti di ottimizzare le immagini in fase di caricamento ma anche quelle già caricate.
Oltre a web app e plugin ci sono anche dei programmi che permettono questo genere di operazioni. Mi voglio soffermare su quello più utilizzato e che è il mio pane quotidiano: Photoshop.
Dal momento che uso abitualmente questo strumento per ridimensionare le immagini, ecco una breve guida passo per passo che ti permetterà di ottimizzare le immagini con facilità.
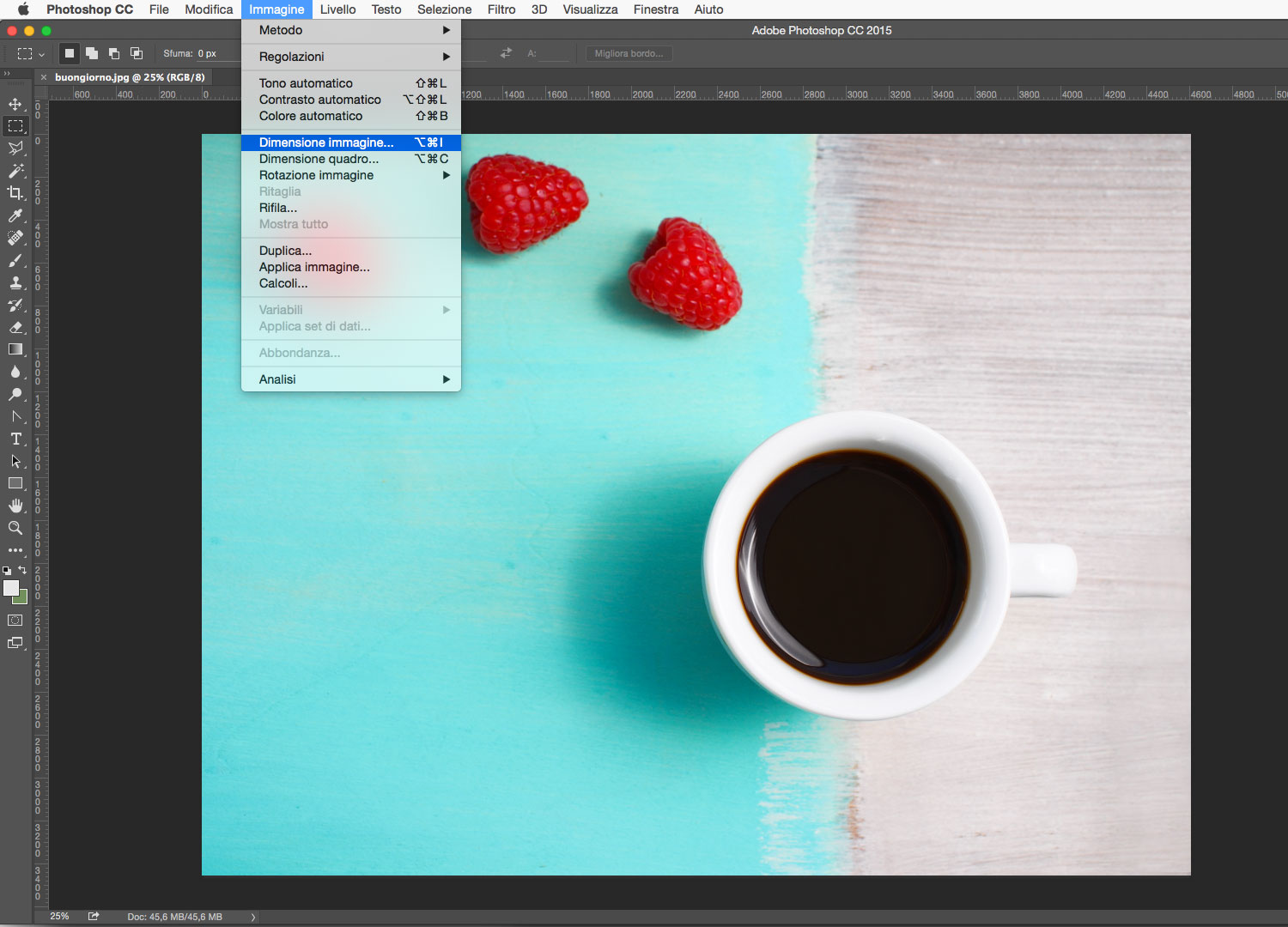
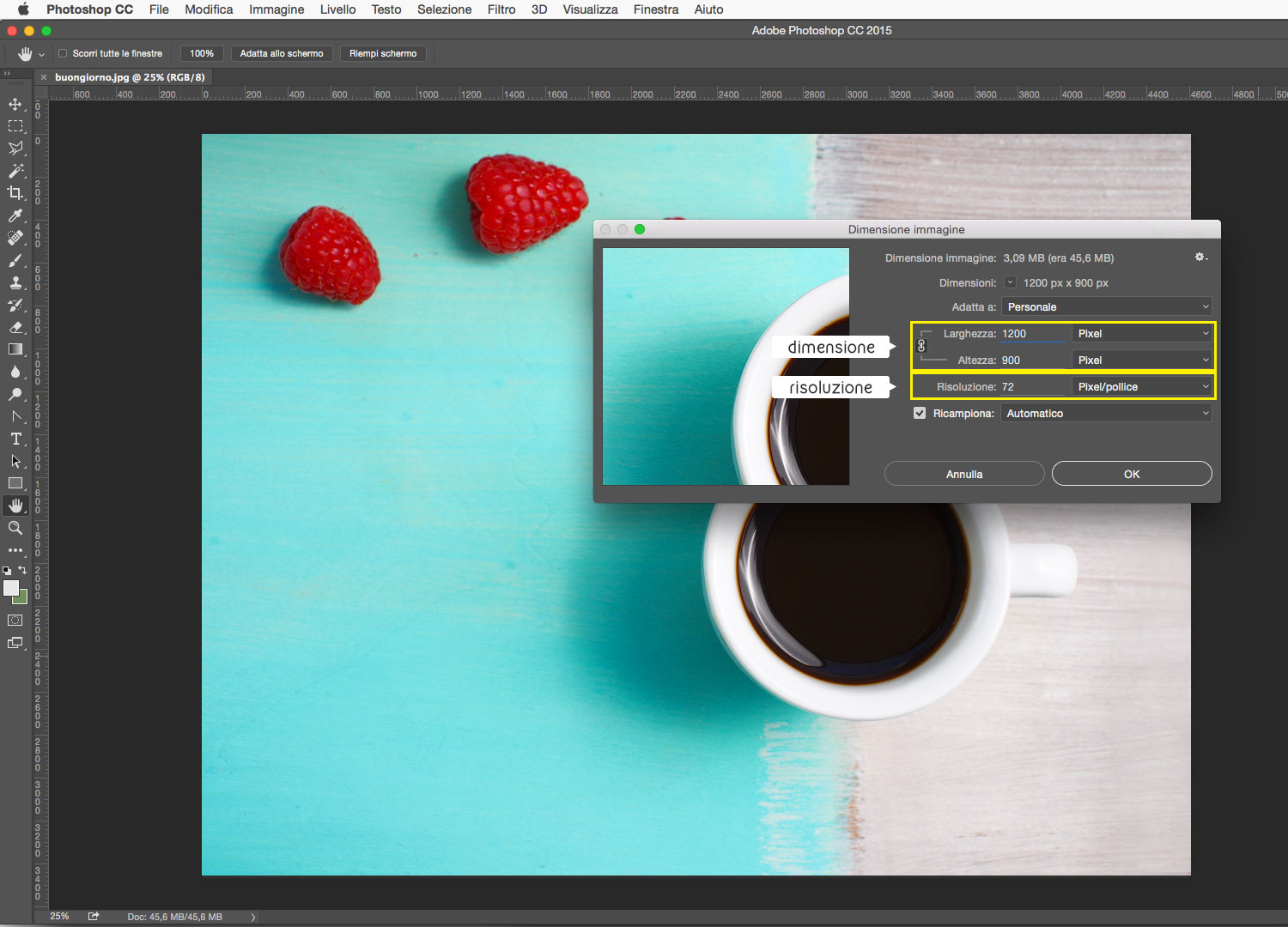
- una volta aperta l’immagine in photoshop, passiamo al ridimensionamento della stessa, secondo le nostre necessità

– dimensione immagine –

– dimensione immagine –
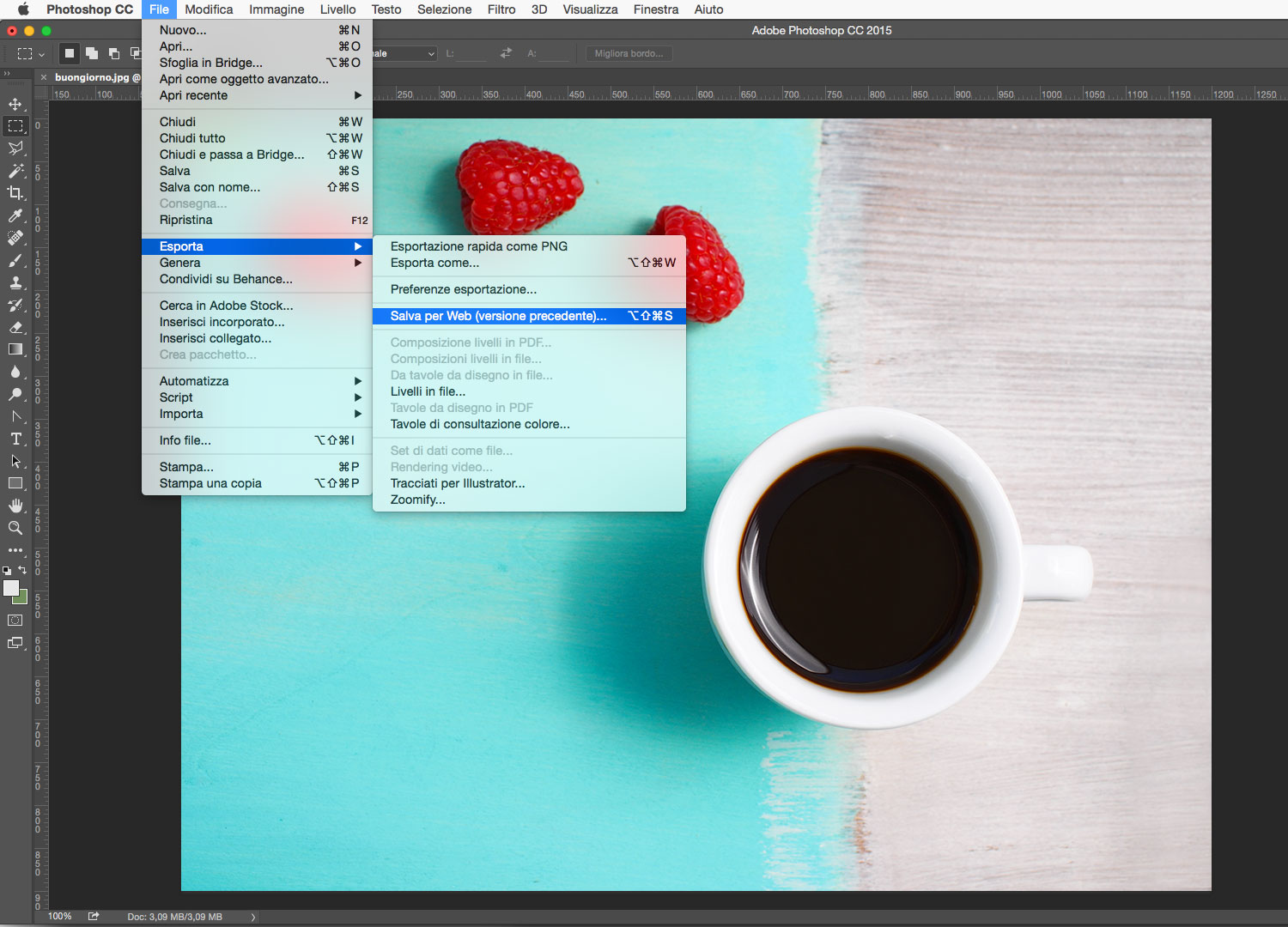
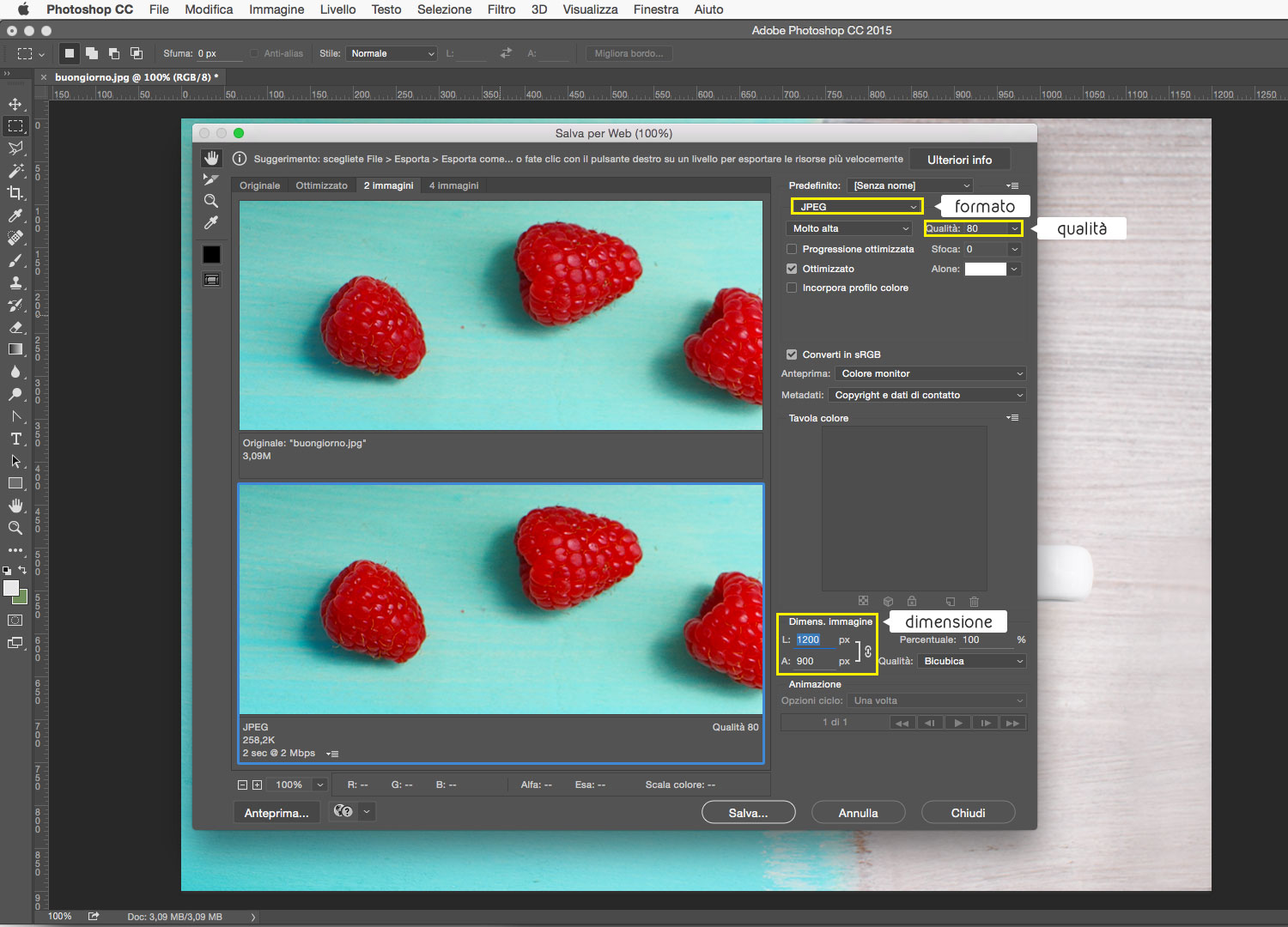
- dopo aver ridimensionato l’immagine, salviamo per il web. Si aprirà un pannello con una serie di opzioni, settiamo quelle di nostro interesse, dal formato alla qualità

file > esporta > salva per il web

– salva per il web –
- salviamo, il file ottenuto è ora ottimizzato.
Consigli
Ecco qualche consiglio da tenere a mente, è bene caricare immagini non eccessivamente grandi e che non superino se di grandi formati un peso di 200-300 kb, se riesci a stare sotto questi valori ancora meglio!
Accenno ottimizzazione immagini per Google
Altro aspetto assolutamente non da sottovalutare quando si vogliono ottimizzare il proprio sito e le proprie immagini è legato al fatto che la velocità di caricamento influenza il lettore che se deve aspettare troppo tempo rischiamo che abbandoni la pagina, ma la velocità è anche un fattore di cui Google tiene conto per indicizzare il vostro sito. Soprattutto in ottica SEO, è un dato molto importante.
Oltre a questa caratteristica ce n’è un’altra da non sottovalutare, ovvero una volta che vengono caricate le immagini è importante attribuire a loro un titolo e un tag ALT, quest’ultimo è il testo che appare nel caso in cui per qualche problema l’immagine non dovesse essere caricata, oltre che essere utilizzato dai crawler dei motori di ricerca per indicizzare le immagini.
In conclusione
Quelle che hai letto sono una serie di indicazioni su come ottimizzare le immagini per il web, le cose da considerare sono diversa, ma una volta comprese diventa tutto molto semplice!